
Webapplikationen, auch Webanwendungen oder Web App genannt, sind Programme, welche auf einem Server gespeichert sind und von Dritten (Client) genutzt werden können. Somit ist eine Webapplikation ein Client-Server-Modell.
Ihre Funktionsweise basiert auf HTML, CSS und JavaScript und sie stellen, einfach gesagt, eine Online-Software dar, deren Dienste von verschiedenen Endgeräten und Orten in Anspruch genommen werden können.
Der Informationsaustausch zwischen dem Server und dem Client, der darauf zugreift, basiert auf Internet-Verbindungen.
Insofern kann eine Webapplikation als Webseite mit deutlich höherem interaktivem Potenzial gesehen werden.
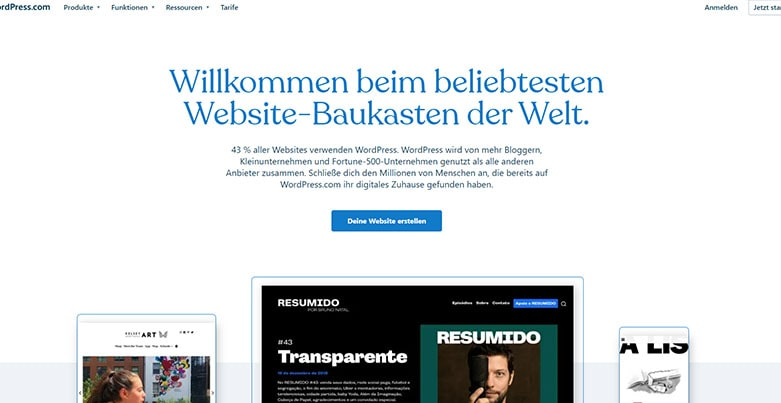
Webapplikationen sind beispielsweise Webshops, Programme für Internet-Banking und Content-Management-Systeme (CMS).

Die Funktionsweise basiert auf einer Verbindung zwischen einem Browser, der sich auf der Seite des Clients befindet sowie einem Webserver und der eigentlichen Webanwendung.
Wird nun die Webapplikation mit dem Browser aufgerufen, wird die Anfrage vom Browser an den Server gesendet, welcher sie an die Webanwendung weiterleitet.
Die Webapplikation generiert daraufhin einen HTML-Quellcode, der den Weg zurück zum Browser geleitet wird. Auf dem Browser ist nun die grafische Oberfläche der Webanwendung zu sehen.
Die Webapplikation ist an zwei unterschiedliche Orten verteilt:
Ein tollen Tutorial zur Erstellung der ersten Web App finden Sie hier:
Auf diese Weise ist es möglich, Clients eine höhere Usability zu gewährleisten, da sie keine besonderen Computer- und Programmierkenntnisse benötigen.
Der Client kann nun über die Benutzeroberfläche verschiedene Aktionen in Auftrag geben, welche auf dieselbe Weise an die Webanwendung gesendet, von ihr bearbeitet und die Änderungen an die Benutzeroberfläche im Browser zurückgesendet werden.
Bei der Bearbeitung werden sogenannte Session-Daten auf dem Server gespeichert, die es ermöglichen, Änderungen nachträglich zurückzuverfolgen.
Insofern ist das Arbeiten über Webapplikationen von Vorteil, wenn gesicherte Internet-Verbindungen bestehen und wenig eigener Speicherplatz zur Verfügung steht, wobei es seit der Einführung von HTML5 auch möglich ist, in einem Offline-Modus der Webapplikation zu arbeiten.
Alle dem Programm zugehörigen Funktionen und die bearbeiteten Daten und Änderungen werden auf dem Webserver gesichert. Zusätzlich besteht die Möglichkeit, die erarbeiteten Daten lokal im eigenen Netzwerk oder auf eigenen lokalen Servern zu speichern.

Durch das Ablegen der Daten auf dem Server, auf welchen mittels einer Internet-Verbindung zugegriffen werden kann, ist es möglich, von vielen verschiedenen Orten auf der Welt und von beliebig vielen Endgeräten auf die Daten zugreifen und mit ihnen zu arbeiten. Dabei besteht kein Unterschied bezüglich des verwendeten Betriebssystems.
Falls Problemstellungen entstehen, liegt es in der Hand des Webapplikation-Bereitstellers, sich um eine Lösung zu kümmern und eine reibungslos funktionierende Software bereitzustellen.
In Zeiten der Ausfälle kann weiterhin lokal gearbeitet werden, bis die Spezialisten die Software wieder in Gang gebracht haben. Auf diese Weise spart sich der Client auch die Wartungskosten der Webapplikation.
Besonders bei mobilen Endgeräten wird viel über Apps gearbeitet und gesurft. Die Apps werden dem Nutzer nicht als normale Browser-Oberfläche gezeigt, sondern sind speziell auf ein bestimmtes Thema oder von einem bestimmten Unternehmen entwickelt und direkt mit deren Webapplikation verbunden.

Dadurch bleibt die Eingabe der URL erspart und es kann direkt mit dem Surfen auf der Webseite oder durch den Webshop begonnen werden.
Anwendungsmöglichkeiten von Webapplikationen sind vielfältig. Webshops, Content-Management-Systeme und Anwendungen für Internet-Banking wurden bereits angesprochen.
Ziel ist es, durch die Webapplikationen Speicherplatz auf den lokalen Datenspeichern zu sparen, und somit ein Outsourcing der Rechenleistungen zu vollziehen.
Zudem kann der Workflow verbessert und den modernen Arbeitsbedingungen angepasst werden: Von Geschäftsreisen bis zum Home-Office ist alles mit eingeschlossen.
Bekannt ist: Umso vernetzter die Systeme, desto anfälliger sind sie für Angriffe von aussen.
Aus diesem Grund arbeiten Entwickler von Webapplikationen kontinuierlich an der Verbesserung der Software – nicht nur in Bezug auf deren Funktionen, sondern auch im Hinblick auf schützende Massnahmen.
Auf diese Weise wird die Verwundbarkeit der Systeme minimiert und die Sicherheit der Systeme und Daten optimiert.
Beispiele für Webanwendungen sind Webmail, Textverarbeitungsprogramme und Tabellenkalkulationen.
Video- und Fotobearbeitung, Dateikonvertierung und Dateiscannen sind ebenfalls Anwendungen.
Es gibt beliebte E-Mail-Programme wie Yahoo und Gmail, und auch Instant-Messaging-Dienste sind Webanwendungen.
Webanwendungen ermöglichen es Teammitgliedern, gemeinsam an demselben Dokument zu arbeiten, darunter Google Docs, Google Slides, Google Sheets und Cloud-Speicher.
Die Online-Freigabe von Kalendern ist ebenfalls eine Webanwendung.

Webanwendungen entwickeln sich weiter, um dem steigenden Bedarf an mobiler Webnutzung gerecht zu werden. Entwickler erstellen immer mehr mobile Apps, die eine Verbindung zum Internet herstellen.
Ein Beispiel für diese Entwicklung ist die Dropbox-App oder die Facebook-App, die Sie herunterladen und auf Ihrem Telefon oder Tablet verwenden können.
Weitere Beispiele sind Warenkörbe, Online-Einzelhandelsverkäufe, Online-Auktionen, Wikis und Online-Banking.
Web-Apps unterscheiden sich von nativen Apps.
Native Apps sind Anwendungen, die für eine bestimmte Plattform oder ein bestimmtes Gerät entwickelt wurden. Sie müssen auf diesem Gerät installiert werden. Einige Anwendungen kombinieren die beiden Funktionen.

IT-Spezialisten nennen sie hybride Anwendungen. Hybrid-Apps funktionieren wie Web-Apps, aber Sie installieren sie auf Ihrem Gerät wie eine native App. Hybrid-Apps können auch gerätespezifische Ressourcen zu ihrem Vorteil nutzen.
Sie können Native Anwendungen manchmal ohne Internetverbindung ausgführen. Web-Apps und Hybrid können das nicht.
Ganz einfach: Webapplikationen verhalten sich wie Programme. Sie sind folglich direkt vom Desktop aus erreichbar und äusserst einfach zu bedienen. Dies ist direkt umsatzsteigernd.
Bei Webapplikationen bzw. bei Web Apps handelt es sich um eine Software, welche über das Internet für sogenannte Clients zur Verfügung steht.
Somit teilt sich die Webapplikation räumlich auf:
Abonnieren Sie noch heute, damit Sie keine der neuesten Beiträge verpassen!
© 2012-2023, MIK Group GmbH | AGB | Impressum | Datenschutzerklärung